About
In this code snippet, we’ll learn how to use some of the Javascript string manipulation functions.
Let’s see code the example below.
Code:
let someString = "Hello World!";
//Get string length.
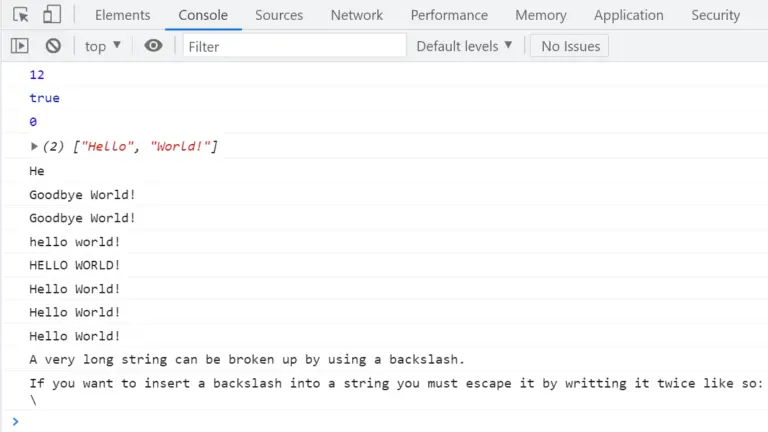
console.log(someString.length);
//Check if a string includes another string.
console.log(someString.includes("Hello"));
//Find index of string within string.
console.log(someString.indexOf("Hello"));
//Split string into an array of strings when a certain chracter is encountered.
console.log(someString.split(" "));
//Gets the specifed part of a string.
console.log(someString.substring(0, 2));
//Replaces the specified part of string with the provided string.
console.log(someString.replace("Hello", "Goodbye"));
//Regular expressions can be used with with functions like match(), search(), replace().
console.log(someString.replace(/Hello/, "Goodbye"));
//Make all letters lower case.
console.log(someString.toLowerCase());
//Make all letters upper case.
console.log(someString.toUpperCase());
//Add any desired string at the beginning.
console.log(someString.padStart(2, "Text: "));
//Add any desired string at the end.
console.log(someString.padEnd(2, "!!"));
//Remove spaces.
console.log(someString.trim());
//Brake up a string only in code for better readability.
someString = "A very long string \
can be broken up by \
using a backslash.";
console.log(someString);
//Escape a character.
someString = "If you want to insert a backslash into a string you must escape it by writting it twice like so: \\";
console.log(someString);