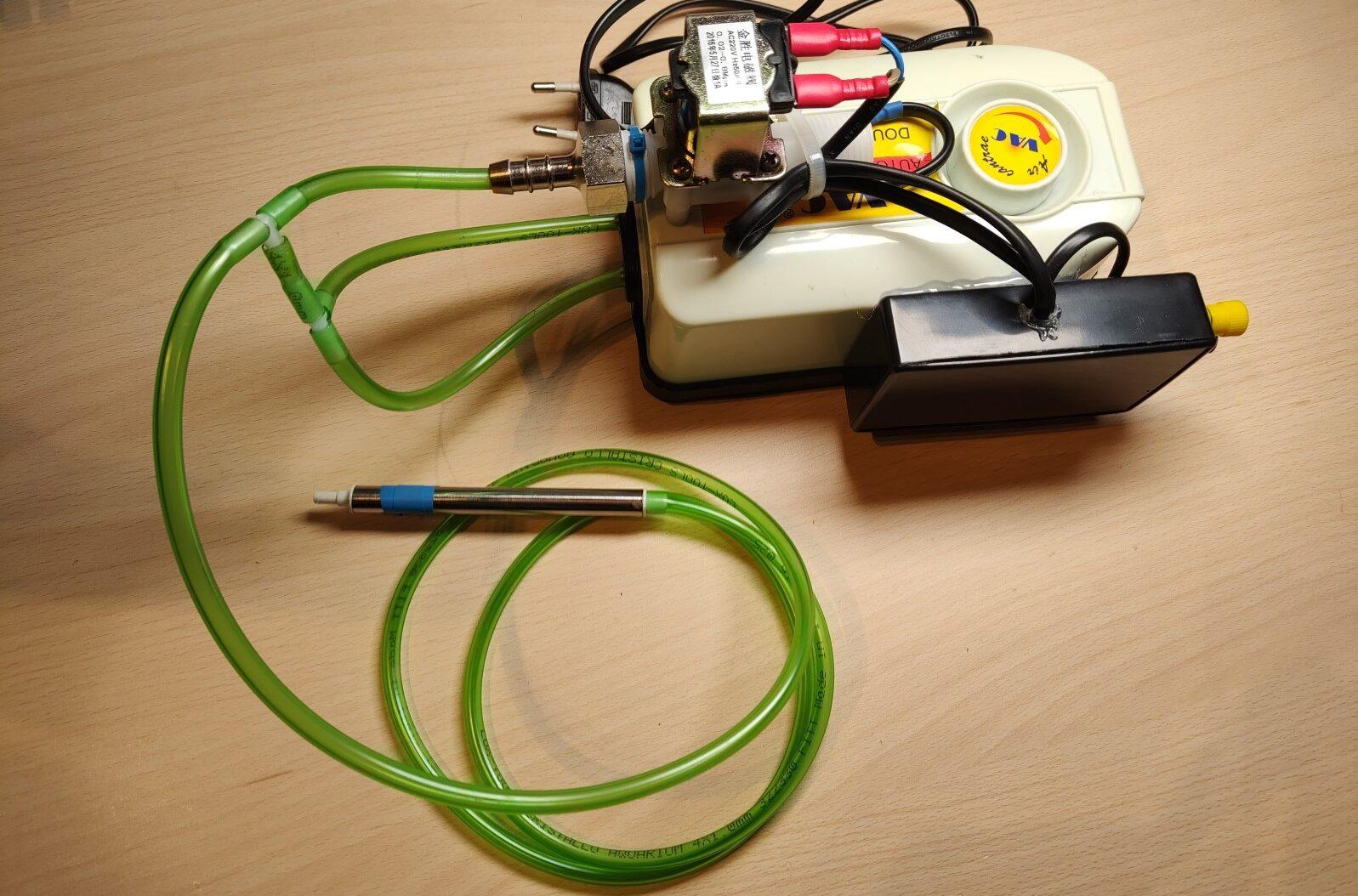
DIY SMD Vacuum Pickup Tool
In this post, I’ll show my DIY SMD vacuum pickup tool. I bought this vacuum pump SMD pickup but it had no way to be turned on/off. There is only a hole on the vacuum “pen” that you can cover with your finger to make or release the vacuum. I decided I would mod it and make it operable with a footswitch. When pressed the vacuum pump is turned on and when you let go the vacuum pump is turned off while the valve is opened at the same time to release the vacuum and instantly drop the SMD part from the nozzle.