About
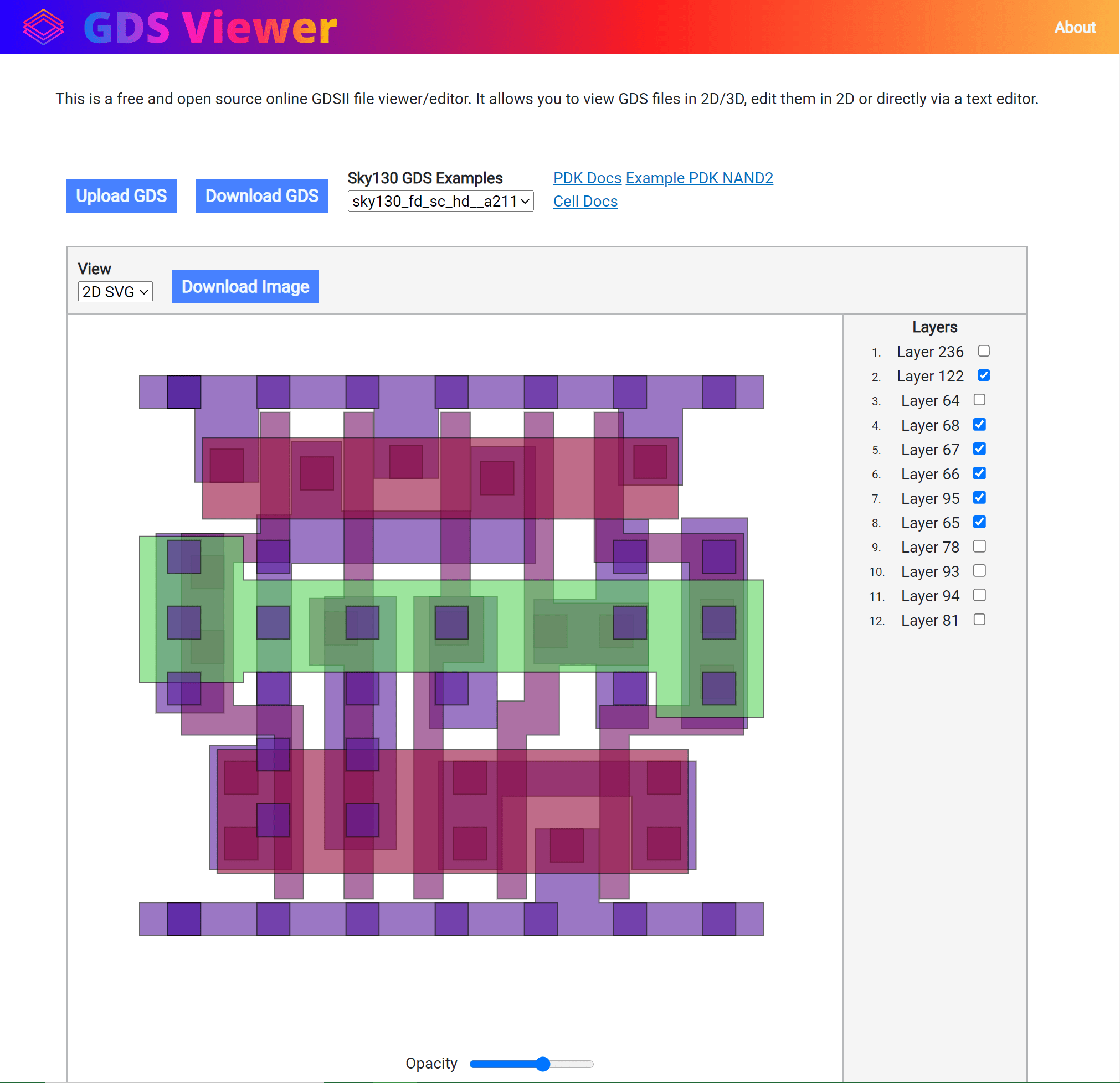
I got the idea to make an online GDSII viewer some time ago when I took a course to learn how to make an ASIC. When you create your chip design it will get output in the GDS format which can be viewed/modified by the appropriate software. Most of it is not free and open source except Magic, Klayout. Also none of the software I found works in the browser, unlike my app which is a PWA(progressive web app). This makes it cross-platform and much more accessible as you don’t have to install any software, simply visit a web page and that’s it. Additionally, I added a 3D viewer, the ability to see your chip in AR/VR and you can download the 3D model for whatever use(3D printing maybe?).
As I said there is other programs(including free and open source ones) out there that are better than this one but making my own is more fun and a great learning experience. I got some more practice and experience using Blazor, deploying Blazor and integrating it on a WordPress website(this blog), got to use the three.js library, konva.js library, integrated the Monaco editor, learned about the GDS file format, …
Additionally, my idea for the future is to integrate this viewer into another application I want to make and use it to view the final output GDS(but I will write another post about that at some point in the future).