About
In this tutorial, we will cover the deployment of a simple UWP app onto a Raspberry Pi 3 running Windows 10 IOT. All the app will do is display the current time. The deployment of the app will be done over the network.
Hardware Used
- #adAmazon LinkRaspberry Pi
- #adAmazon LinkLCD screen
Making the App
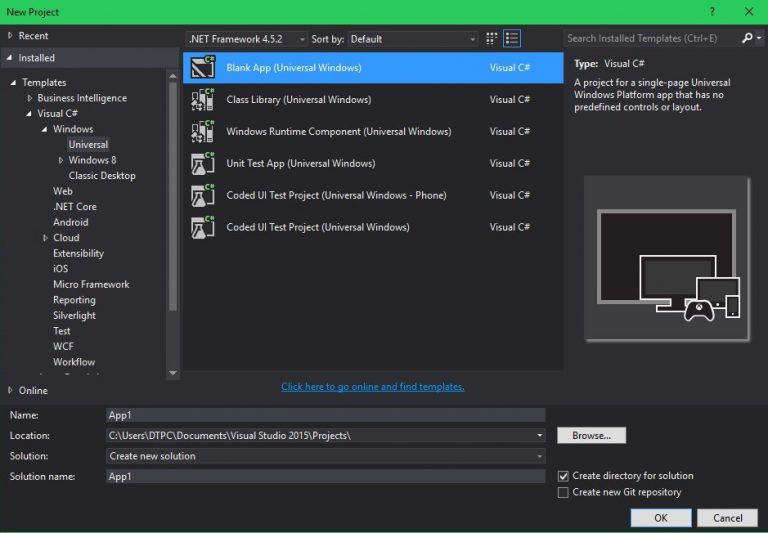
Start by creating a UWP app project in Visual Studio.
All the UI part consists of is a text block.
The UI in XAML code.
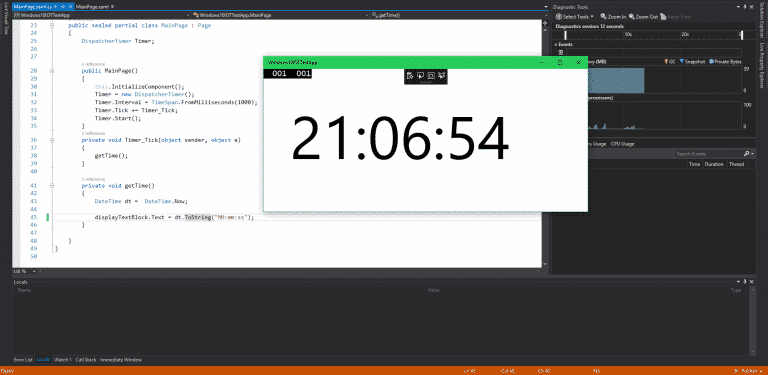
Next is the C# code for the functionality of the app. The code is pretty straight forward. There is a timer that triggers an event every second. That event then calls the getTime() method that gets the current time and displays it in the text block.
Testing the App on PC
This is what our app is supposed to look like.
Deploying the App to the Raspberry Pi
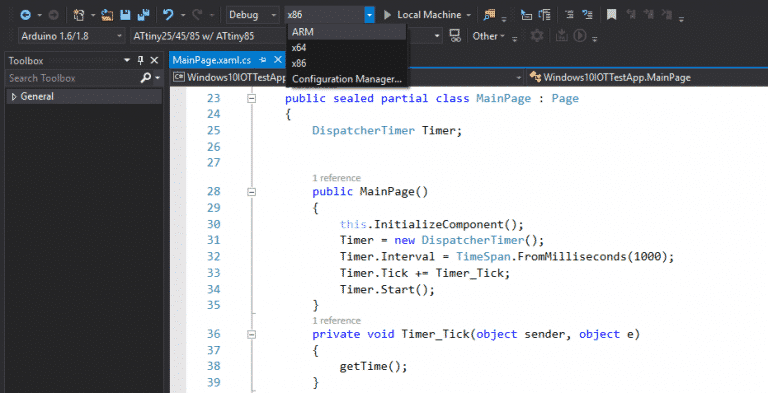
Before deploying the app change the architecture from x86/64 to ARM.
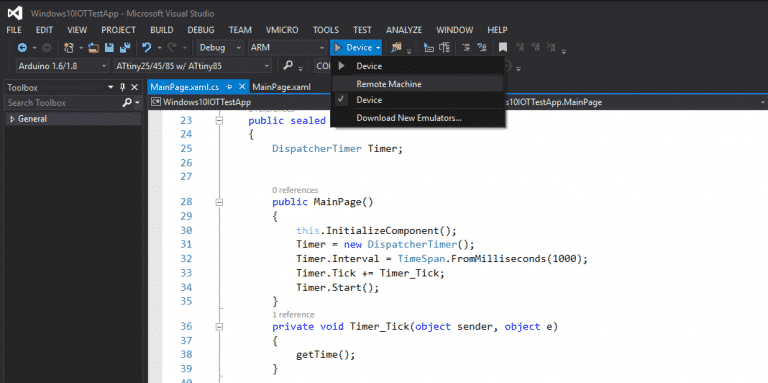
For the device select Remote Machine.
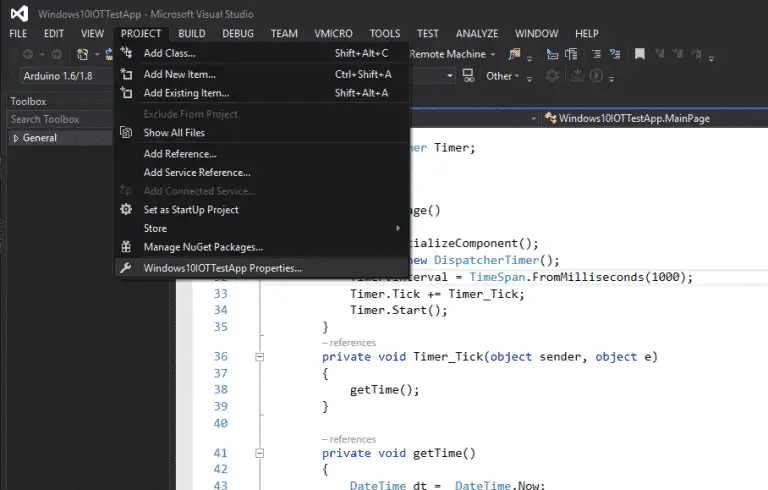
Go to project properties.
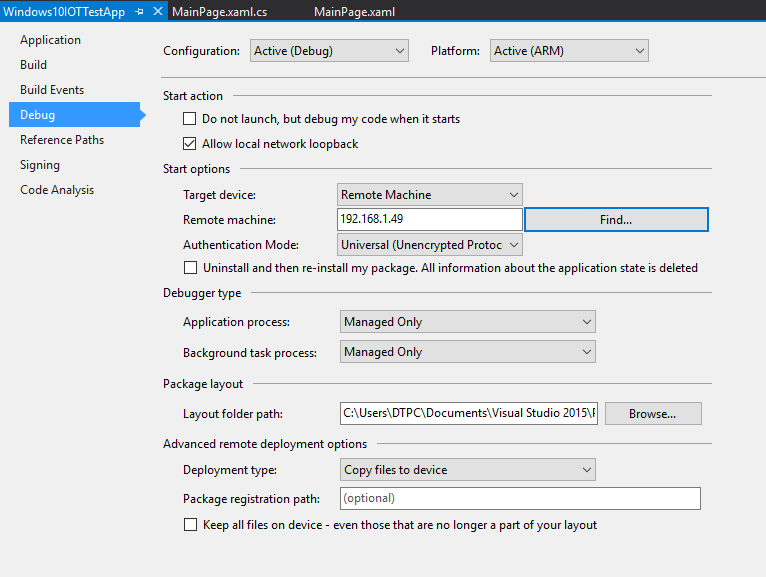
Select Debug, under Start options choose remote machine for the target device, enter the IP of your windows IOT device and select Universal for authentication mode.
Now just click the green debug button or press F5 and your app will be deployed to your device. It might take quite a long time to deploy (1-2 minutes).